
What’s New in Ontosight® Terminal 1.1 A Complete Guide toRead More

What’s New in Ontosight® Terminal 1.1 A Complete Guide toRead More
May 24
Apr 24

Innoplexus wins Horizon Interactive Gold Award for Curia App
Read MoreStoring data in a database is an integral part of any software application.Whoever has the control of that database is a master of that data. Blockchain technology stores data into the block inside blockchain network.So whenever some node syncs to the network they will get the copy of the data in the block. So there is no particular master of the data in this technology.
In this tutorial, we will write a smart contract(I will explain this further) for persisting user data on the blockchain. We will use python web3(python library for web3) for making and deploying smart contract. Once we have deployed smart contract on the blockchain. We will interact with smart contract using flask API to store some data/information. We are storing that on blockchain so that it will be immutable.
Python 3.6
1. Create a python virtual environment.
Virtualenv (http://virtualenv.readthedocs.io/en/latest/) keeps your Python packages in a virtual environment localized to your project, instead of forcing you to install your packages system-wide.
2. Now we need ethereum test chain like ganache.
Ganache (https://github.com/trufflesuite/ganache-cli/blob/master/README.md) is a personal blockchain for Ethereum development you can use to deploy contracts, develop your applications, and run tests.
3. Install python web3.
Web3.py (http://Web3.py) is a python library for interacting with ethereum. Its API is derived from the Web3.js Javascript API and should be familiar to anyone who has used web3.js.
4. Flask:
Flask (http://flask.pocoo.org/) is a microframework for Python
5. Flask Restful
Flask-RESTful (https://flask-restful.readthedocs.io/en/latest/) is an extension for Flask that adds support for quickly building REST APIs.
6. Flask Marshmallow
Flask marshmallow is an object serialization/deserialization library
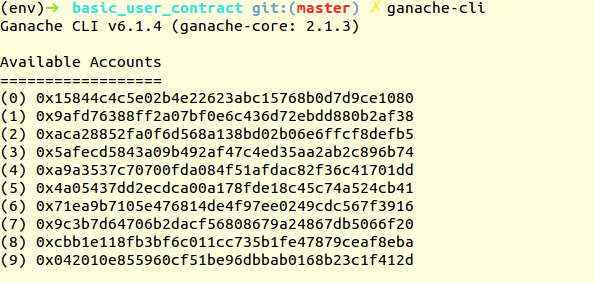
To deploy smart contract we should start test ethereum server. We are using ganache for testing. Type below command in terminal.

Ganache gives us 10 default test accounts with 100 fake ethers in each account for transaction. We will use these accounts for deploying and setting values in contracts.

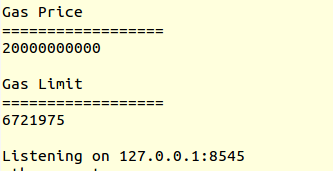
We can see the gas prize and limit along with host:port on which ganache is deployed. We will need this while deploying contract.
Now we will write the smart contract in solidity.Solidity is the language to write smart contract on ethereum.Smart contract consists of data which we are going to store on blockchain with optional validation functions on the data and getter, setter method for accessing data.
For example, to make an attendance register on blockchain you will have an array of user objects.It will have the getter, setter method for accessing user.Since each user can mark her attendance only once per day, you need a validation function to check it.The smart contract is very similar to the application which we normally develop in any other language.
In below file, we are building simple user contract with the getter, setter functions.
1. Declare solidity compiler version in .sol file.
To know which compiler version used
2. Import library file. we should use libraries for common utility functions.Libraries are only compiled once and used again and again(click here for some good library resources).
3. Declare contract for user
4. Now for the basic demo, we are going to store name and gender information about the user. So initialize this two variables using struct and enum data types.
5. Now we will declare user object of type user(struct). You can also declare it as public to access it from outside the contract(For visibility scope click here).
6. Now add getter, setter methods for the user object. We are going to persist every user’s information on blockchain.We should always make this method public as we will access them from outside the contract.
7. Notice that we are using two internal helper functions getGenderFromString() and getGenderToString(). Lets add this internal functions. Declare them internal as we are not going to use them outside.
We are using stringUtils.equal() library function. As this version of solidity doesn’t support string compare using (==).
8. Now our contract that is user.sol file will look like below:
1. In the below python script we need to instantiate test ethereum node using python-web3. We are setting ganche url as a test ethereum node. We will use below w3 object for deploying contract.
2. Now we will compile solidity code. To compile solidity code we are using py-solc that is python extension for solidity compiler.
3. Whenever you compile a .sol file with the import statement. We also need to link deploy address of the import file along with the main contract. So for that deploy all links first by compiling it(If already deployed then save the address) See below image main contract bin.
When you compile your main contract and if you see bin part of it you will find “_stringUtils.sol:StringUtils___________” for the library(it can be for the contract as well) which we are importing. This part we should replace with the library address by deploying it before contract.
4. Then we will link the library address with the main contract.
After linking see below image of main contract bin
You will see import library bin has been added.
5. Now deploy main contract using our w3 object. Use default address from ethereum account {‘from’: w3.eth.accounts[1]} for deployment.
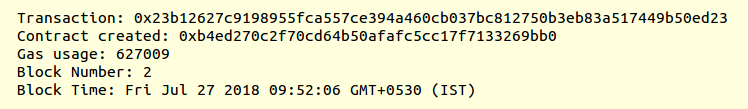
You will see below lines in the tab where your ganache test server is running.

This is the same info which you will get in tx_receipt after contract deployment.
6. Now store abi and contract_address in json file. so that we can use it later in flask api for storing user object in contract.
7. Now our complete script will look like below
You will deploy contract only once. But using its address you will store data again and again. Similarly, in the world of DB, you will define model/schema only once but you will add different rows/document in db.
1. We will make flask post api to get user info from the user and return success.
As this is not flask tutorial I will not elaborate much on this. Our API user will get data from client(curl request) and validate it and return the same to client(curl request)
2. Now we will initialize web3 object for communicating with deployed user contract.
3. Now we will get abi and contract address which we have stored earlier in “data.json” file.
4. Chose default account address for transactions. Each time you set new values for user in contract. You will give some gas from your wallet.
5. Finally you will set the values you are getting in api call to user object in ethereum contract.
We are first getting deployed contract using abi and contract_address.
Then we can call any contract public functions using the contract instance.After setting values for user we will make it public by using transact() method.This will make new user value added in ethereum block.
Now we can get already set values in the contract using call() method this will call contract function without adding any block in blockchain.
Our final code for api file will look like below. Save this as “app.py”
Run below commands to start your server.
You can find whole code here (https://github.com/NehaGhogale/basic_user_contract).
1. http://web3py.readthedocs.io/en/stable/quickstart.html
2. https://www.ethereum.org/greeter
3. http://solidity.readthedocs.io/en/latest/
The cost of developing a new drug roughly doubles every nine years (inflation-adjusted) aka Eroom’s law. As the volume of data…
There was a time when science depended on manual efforts by scientists and researchers. Then, came an avalanche of data…
Collaboration with key opinion leaders and influencers becomes crucial at various stages of the drug development chain. When a pharmaceutical…
Data are not the new gold – but the ability to put them together in a relevant and analyzable way…
Artificial intelligence, or AI, is gaining more attention in the pharma space these days. At one time evoking images from…
Artificial intelligence (AI) is transforming the pharmaceutical industry with extraordinary innovations that are automating processes at every stage of drug…
There is a lot of buzz these days about how artificial intelligence (AI) is going to disrupt the pharmaceutical industry….
Drug discovery plays a key role in the pharma and biotech industries. Discovering unmet needs, pinpointing the target, identifying the…
The pharmaceutical industry spends billions on R&D each year. Clinical trials require tremendous amounts of effort, from identifying sites and…
Training algorithms to identify and extract Life Sciences-specific data The English dictionary is full of words and definitions that can be…
The early 1970s introduced the world to the idea of computer vision, a promising technology automating tasks that would otherwise…
Summary: AI could potentially speed drug discovery and save time in rejecting treatments that are unlikely to yield worthwhile resultsAI has…